泥棒バスターを改造してみよう
この文書は 2018 年当時のものです。
最新のニコ生ゲーム作成については https://akashic-games.github.io/shin-ichiba/ をご参照ください。
本ページの内容
本ページは、2018年10月25日~2018年12月14日(結果発表は2019年01月26日)までかけて行われる(行われた)、ニコニコ自作ゲームフェス新人賞 「実験放送ゲーム部門」に合わせて制作された特集記事の第1回目です。
この第一回目については、プログラミング経験のない方でもわかるように記述されています。
はじめに
ドワンゴの、主に実験放送のコンテンツ制作に携わっているエンジニアのツゲハラと申します。
実験放送でニコニコ新市場を通して利用できるコンテンツ群(以後ニコニコ新市場対応コンテンツ)が、2018年10月25日よりついに自分達で作れるようになりました。
年末の自作ゲームフェスに合わせて、コンテストも開催されています。
とはいえ、いきなりさあ作ろうと言われてもなかなか難しいと思います。
皆様がスムーズに制作に挑める助力になればと、これから3回にわたって、制作ガイドとしての記事を公開します。
- 2018年10月25日: 泥棒バスターを改造してみよう(この記事です)
- 2018年11月01日: ツールを作ってみよう
- 2018年11月08日: ゲームを作ってみよう
ニコニコ新市場対応コンテンツについてのご不明点などがあれば、お気軽にお問合せください。
- 公式Twitterカウント: @akashic_talk
環境の用意
ニコニコ新市場対応コンテンツはAkashicというもので制作されています。Akashicは、ドワンゴが制作しているオープンソースのエンジンです。
まずは、この環境を手元に用意しましょう。
プログラミングの経験が無い方でも、この記事はなんとかいけると思いますので、ここで回れ右をせずになんとかお付き合いください(次回以降の記事は、プログラミング経験者向けになります)。
公式のチュートリアルはこちらにあります。
今回はakashic 導入という節を参考に、スクリーンショットを交えて少し詳しく説明します。詳細な手順についてはリンク先を参照してください。
まず、 node.js というアプリケーションをインストールする必要があります。こちらは Akashic を動作させるために必要なアプリケーションです。インストール済の方は、次項まで飛ばしてください。
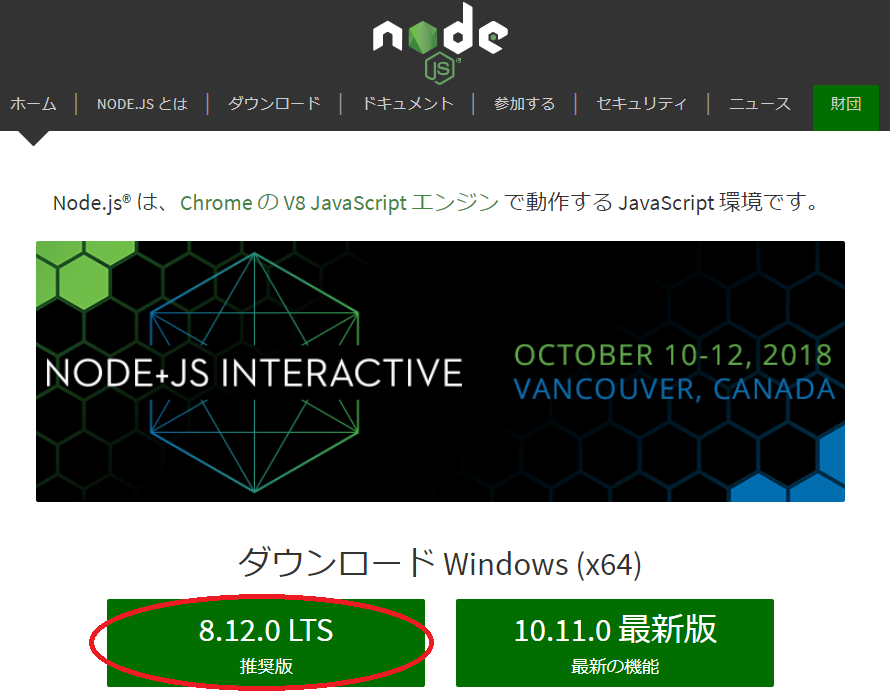
こちらのサイトに行くと、ダウンロードを促す二つのボタンが表示されます。どちらをインストールしてもいいのですが、左側のボタンからインストールするものが安定板なので、この記事では左側のボタンを推奨します。

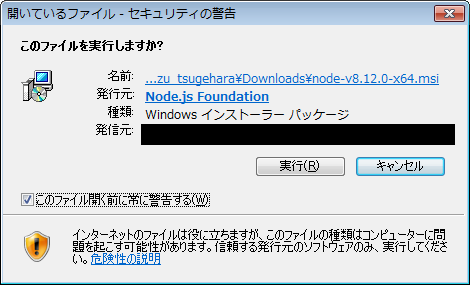
読者の方をWindowsユーザだと仮定します。ダウンロードしたファイルを実行すると実行するとこのようなダイアログが出ますので 実行(R) を選択してください。

インストーラーの起動画面です。 Next を押して次に進んでください。

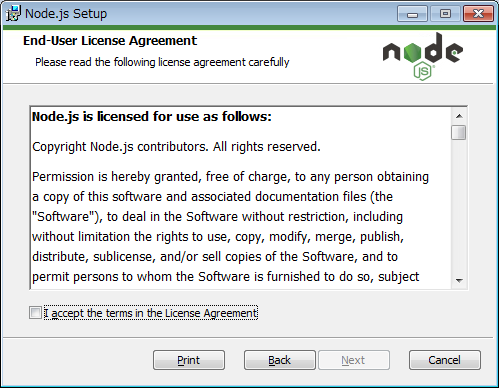
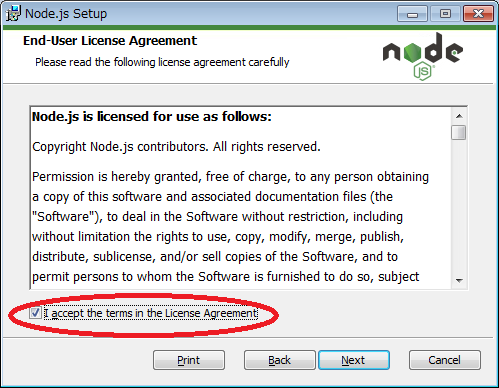
次に利用規約が表示されます。

利用規約を読んで、同意する場合は「I accept the terms in the License Agreement」というチェックボックスにチェックを入れてください。利用規約に同意する、という意味になります。

チェックを入れるとNextが押せるようになるので、Nextボタンを押してください。
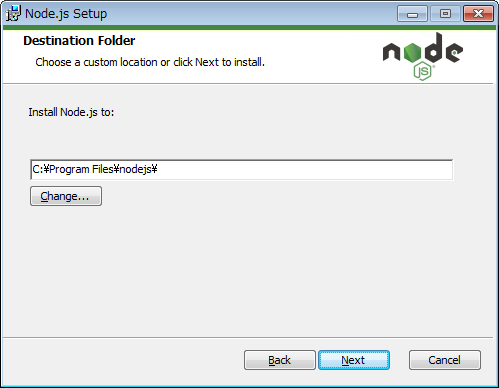
インストール場所を決めるダイアログが表示されます。お好みで変更してください。特になければ、そのままNextボタンを押していただいて大丈夫です。

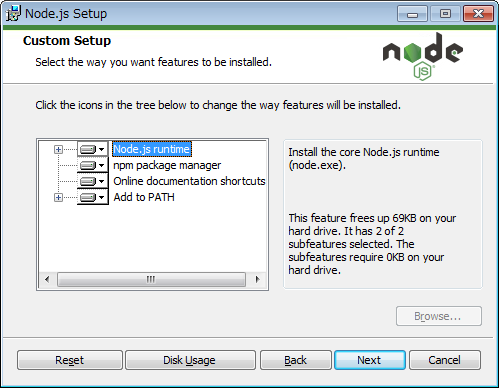
インストールする内容を決めるダイアログが表示されます。
本記事の内容はこのままNextを押してインストールされる内容で動かすことができます。わかる方は適時カスタマイズしていただいても問題ありません。

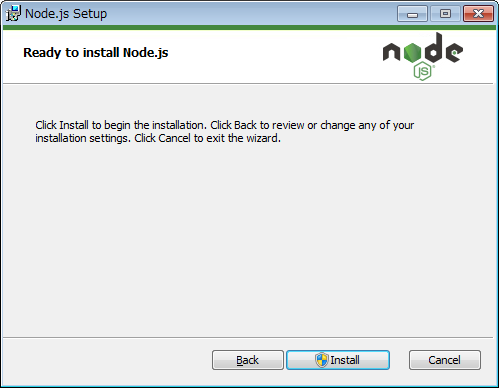
最後のダイアログです。Installボタンを押してください。

環境によりますが、以下の画面が表示された後、しばらく動かない事もあるかもしれません。

その場合、しばらくすると管理者の操作を求めるダイアログが出てきますので、「はい」を押してインストールを続行してください。
ダイアログも出てこずにエラーになってしまう場合、お使いのコンピュータの管理者の方にインストールしていただく必要があります。
管理者の方にインストールしていただけない環境の場合は、Googleで「node.js 管理者権限」等で検索するといくつかの方法が見つかると思います。難しい場合は冒頭でご案内したTwitterアカウントなどにお問い合わせください。
無事にインストールができると、以下の画面が表示されると思います。Finishボタンを押した後、再起動を求められる方もいるかもしれませんが、ともかくこれで最初の関門を突破です。お疲れ様でした。

Akashicのインストール
node.jsがインストールできれば、あとはAkashicをインストールすれば環境準備は完了です。
Windowsユーザの方はコマンドプロンプトやPower Shell、Macユーザの方はターミナルなどのツールを使う必要があります。
Akashicの公式文書にならい、このツールをCUIツールと呼びます。ここが最大の関門です。
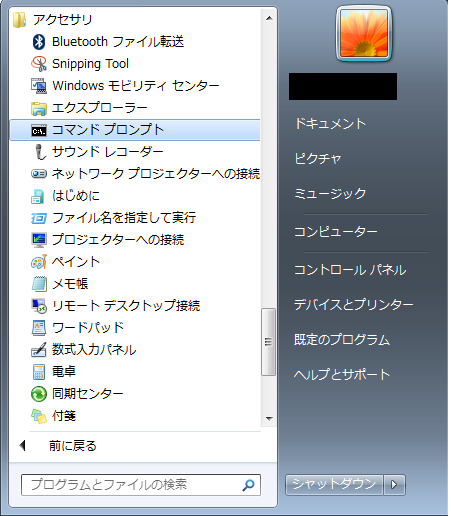
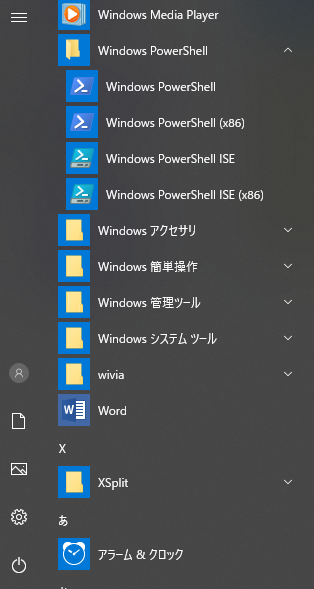
スタートメニューからコマンドプロンプトかPower Shellを起動してください。
こことか、

こことかにいます。

Macの方はターミナルというツールになります。
起動すると、このような画面が表示されます。以下はコマンドプロンプトの場合です。

以下はPowerShellの場合です。

ここで、おもむろに以下の文字を入力し、Enterキーを押してください。「Akashic Sandboxというツールをインストールする」というような意味で、先ほどインストールしたnode.jsに含まれるnpmというものを使ってインストールしています。
npm install -g @akashic/akashic-sandbox
長々と様々なログが表示されたあと、以下のような表示が出れば完了です。

もう一つ、以下のコマンドも実行してください。
npm install -g @akashic/akashic-cli
似たような表示が出れば、これにてインストール作業は完了です!
ソースの用意
開発の準備は整いましたが、今回のテーマは「改造」ですので、元ネタが必要です。次に元ネタを持ってきましょう。
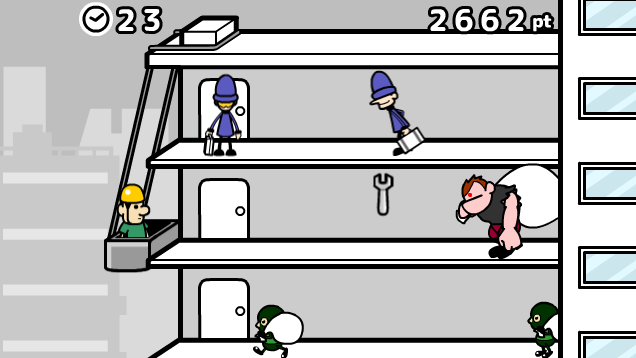
今回利用するゲームは「泥棒バスター」というゲームです。アツマールにも登録されているので、まだやったことの無い人は、一度やってみてください。
こういう感じのゲームです。

- 画面をタップすると攻撃と移動の両方を行います
- 3種類の敵がいて、それぞれ特徴があり、敵を倒すと得点が入ります
- 敵がドアまで到達すると減点になります
- ドアに到達する前に倒し続ければコンボボーナスが入ります
- 途中で武器が現れることがあり、武器を攻撃するとパワーアップできます
・・といったゲームですね。
大体ゲーム内容がわかったところで、このゲームのソースコードをダウンロードしましょう!GitHubというところに登録されています。
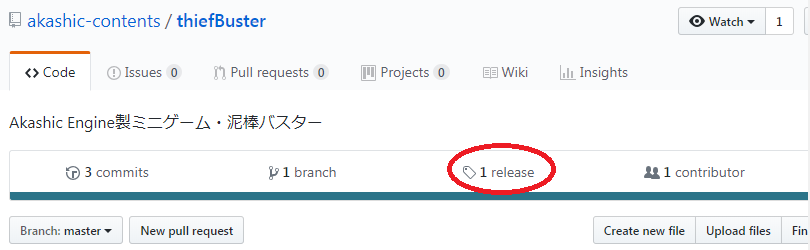
今回は完全なソースコードは不要なので、ゲームのバイナリだけダウンロードしたいと思います。画面右の方にreleaseというリンクがあるので、こちらを選択してください。

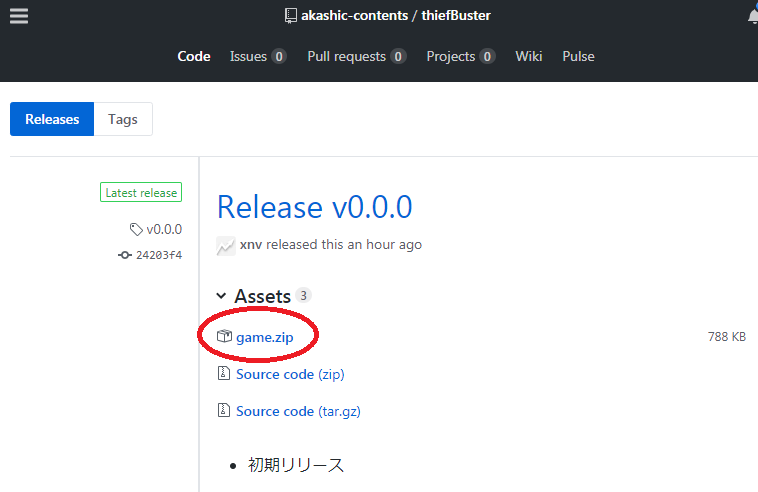
releaseのページに移ったら、次に最新のリリースに含まれるgame.zipというファイルを選択してください。

この手順の通りにやると最新版のgame.zipをダウンロードできますが、本記事時点の最新版でよければこちらのリンクからダウンロードすることもできます。
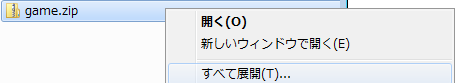
ZIPファイルの解凍方法がわかる方は、ダウンロードしたファイルを解凍してください。Windowsユーザの方は、エクスプローラ等からファイルを右クリックし、そこで出てくるすべて展開というメニューで解凍できます。

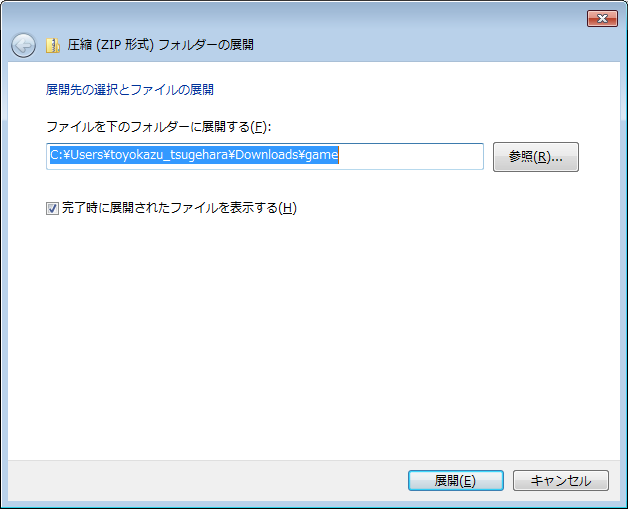
こういったダイアログが出てくると思うので、展開というボタンを押せば展開されます。

まずはダウンロードしたものを実行してみましょう。
先ほどのCUIツールを起動して、以下のようなコマンドを実行してください。
cd C:\Users\toyokazu_tsugehara\Downloads\game\game
cdの後は環境によって違います。「ダウンロードした場所\game\game」という感じのものです。
本文章上は場所の区切りを示す記号が\(バックスラッシュ)に見えていますが、多くの環境では¥(円記号)のような表示になっていると思います。これは日本語キーボードでは¥の場所のキー、英語キーボードでは\の場所のキーを入力すると、環境に応じて表示が変わる文字として扱われるもので、どちらも正常です。以後、¥に見える環境では\を¥に読み替えてください。
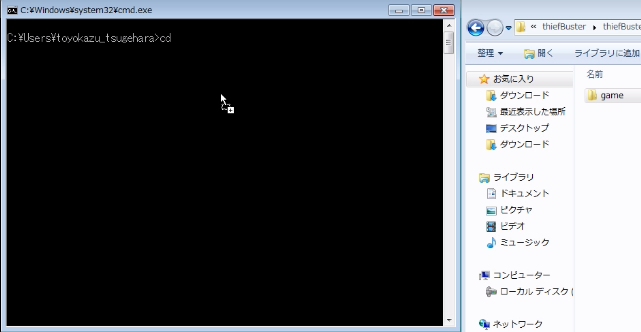
「cd 」と、cdの後の半角スペースまで入力してから、エクスプローラからドラッグすると間違えなくて済みます。

ドラッグ&ドロップに成功するとこのような表示になります。

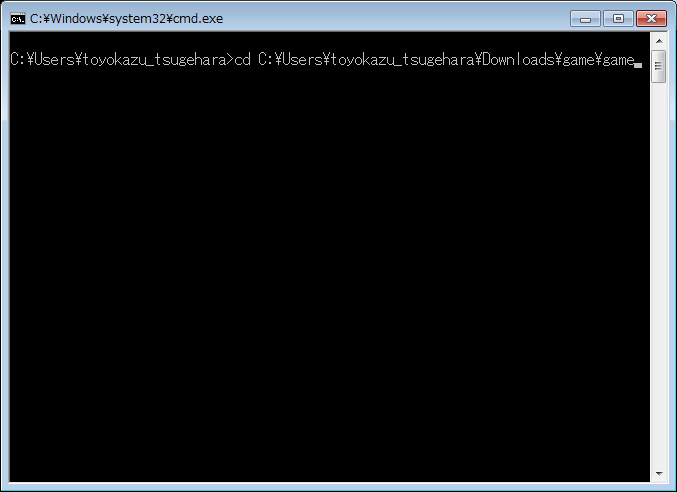
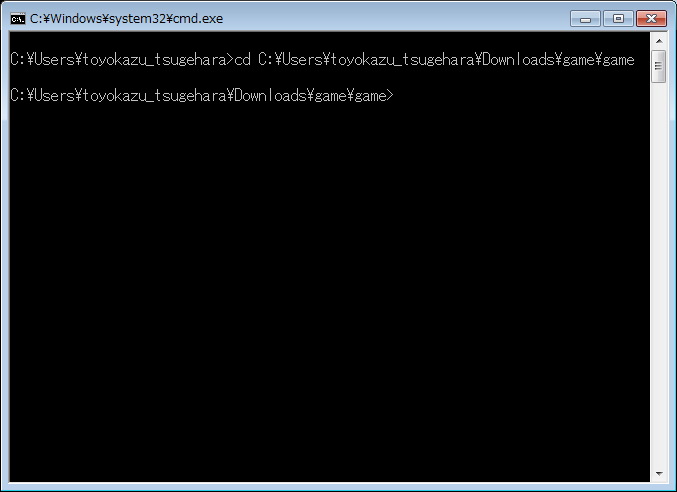
これでenterを押すと、表示がこのように変わります。

これで、ゲームをダウンロードした場所で作業している事になるので、以下のコマンドを実行してください。
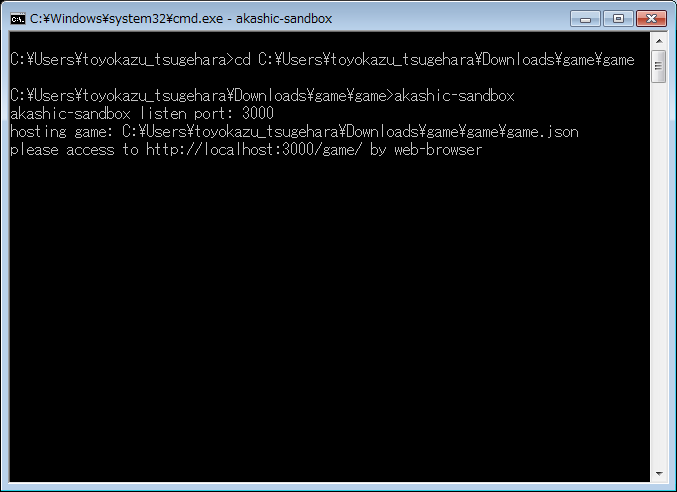
akashic-sandbox
実行すると下図の表示が出ています。 localhost の 3000 番ポートでこのゲーム用のサーバを起動したので、 http://localhost:3000 にブラウザでアクセスしてください、という趣旨のメッセージが表示されています。

http://localhost:3000 をChrome等のブラウザで開いてみると、無事、ゲームが実行されている様子を見る事ができます。
akashic-sandboxはゲームを実行するためのサーバを起動するためのコマンドで、このコマンドをCUIツールで実行する事で、みなさんのPC上でゲームを実行できます。
その前に実行したcdというコマンドは、作業場所を移すコマンドで、このcdを使う事でゲームを切り替える事ができます。
CUIツールの操作は少し難易度が高いですが、どのゲームを作るのにも行う作業になるので、cdでゲームを切り替えてakashic-sandboxで実行、という使い方は覚えておく事をオススメします。
akashic-sandboxを実行したCUIツールと、http://localhost:3000 で開いたブラウザは、次項でも使うのでそのままにしておいてください。
ゲームの改造
長くなってしまいましたが、準備が整ったので、いよいよゲームを改造していきたいと思います。今回は画像の改造だけで、ゲームの見た目を変えるという事をやりたいと思います。
泥棒バスターを解凍したフォルダの中に、gameというフォルダがあります。この中に、ゲームに必要なリソースが一式入っています。
その中の、asapjというフォルダの中に色々なリソースファイルが入っています。この辺りの画像をいじれば、ゲーム中の画像も変わります。
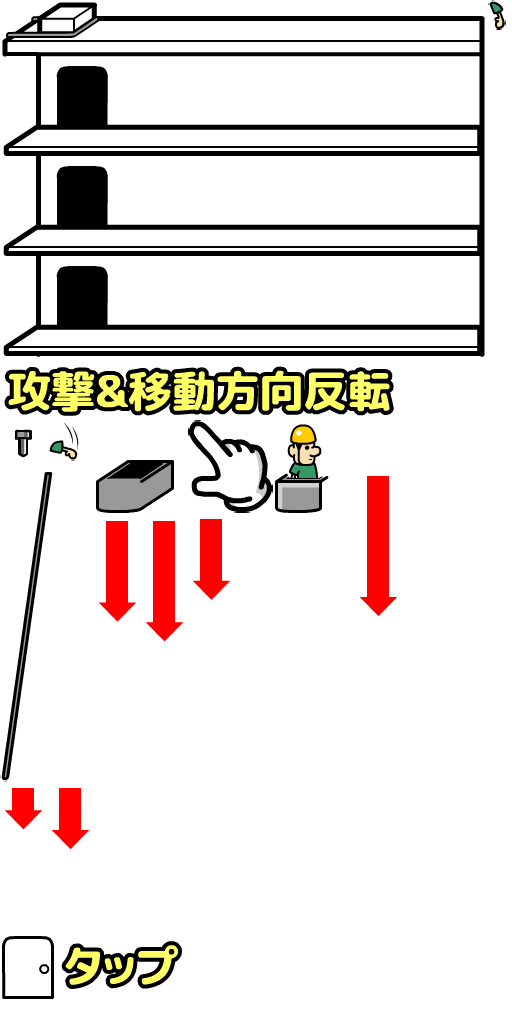
asapjフォルダの中にあるstg_playerというフォルダを覗いてみると、stg_player.pngというファイルがあります。

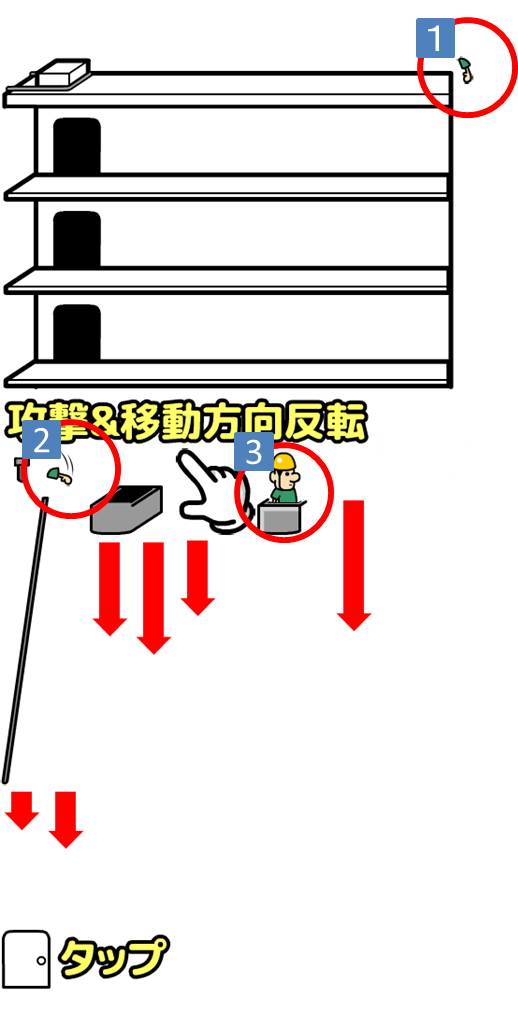
これを改造すればプレイヤーが変わりそうな気配があります。ゲームの仕組みはよくわかりませんが、まずは変えてみましょう。以下辺りが怪しいですね!

これは、明らかに「1」が通常時の手、「2」が攻撃をした時の手、「3」がキャラクターの画像でしょう。
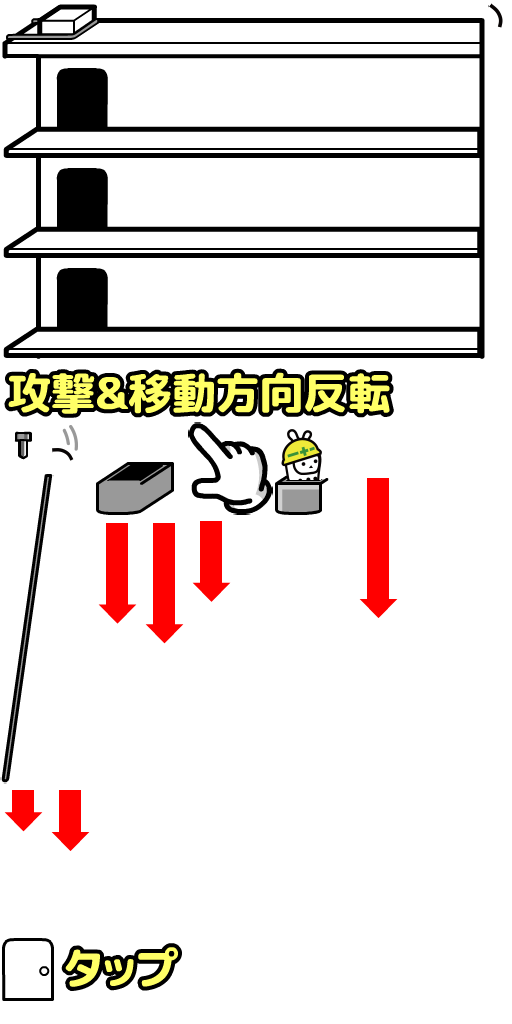
なんとなく差し替えてみようと思います。こちらの手元ではこうなりました。みなさんも是非、記事を読むだけでなく、実際に改造してみてください。

ここで、先ほど開いているままのブラウザのリロードをしてください。私の手元ではこのような画面になりました。

もうちょっといじってみましょうか。せっかくゲームを改造したので、タイトル画像も変えちゃいましょう。asapjの下のnw_titleの下の、title_logo.pngという画像が怪しいです。

これを変えてみましょう。私の手元ではこうなりました。

またブラウザをリロードすると、タイトルが変わっているのが確認できると思います。
アツマールへのアップロード
このように、ゲームの改造は、環境を作るまでが少し大変ですが、一度作ってしまばえゲームによっては割と簡単にできます。
既に公開しているニコニコ新市場対応コンテンツの内、いくつかのゲームを公開していますので、是非改造してみてください。
- 泥棒バスター: https://github.com/akashic-contents/thiefBuster
- 今回作った改造版泥棒バスター(泥棒ニコモバスター): https://github.com/akashic-contents/thiefBuster-nicomoba
最後に、せっかく作ったのですからRPGアツマールにアップロードし、ニコニコ新市場で利用できるようにしたいと思います。
以下の記事を参考にアツマールにゲームの投稿、ニコニコ新市場へ登録申請を行ってください。
申請後、実際に実験放送で登録したゲームが使えるようになるには少し時間がかかります(実験放送で使うにあたって問題が見つかった場合等で、使えるようにならない場合もあります)が、是非気軽に登録してみてください。
無事に反映された後は、みなさんも生放送上で自分の作ったゲームを視聴者の皆さんと遊べるようになります。
終わりに
今回は最初の一歩として、誰しもが苦労するであろう「環境の構築」と「CUIツールの導入」を説明させていただきました。
この記事でお伝えしたいのは、最初の一歩さえクリアすれば、プログラミングの経験が無くてもゲームの改造ができるということ、一度ゲームを改造ができるようになれば画像の変更だけでも結構遊べるということです。
ニコニコ新市場対応コンテンツの醍醐味として、1人で遊ぶだけでなく、実際に作ったゲームを自分の放送、あるいは自分の好きな放送者さんの放送で使われるという体験があるので、長い記事ではありますが皆さんにも最初の一歩をクリアし、実際にニコニコ新市場対応コンテンツの制作体験をしていただける事を願っています。
とはいえ、やはりゲームにはプログラミングがつきものです。
次回は、いよいよプログラミングを交えたニコニコ新市場対応コンテンツとして、簡単なツールを作ってみたいと思います。
プログラミング経験者の方、あるいは、せっかくですのでプログラミングを覚えようとされる方、お付き合いください。